Navbar (navigation bar) default dari blogger biasanya terletak pada
bagian paling atas dari sebuah blog. Navbar ini sering kali di hapus
oleh para blogger karena di anggap memiliki kode yang tidak valid atau
error, di samping stylenya yang kurang memuaskan bagi para blogger.
Pada tutorial ini saya akan share cara untuk menghilangkan navbar blogger tersebut ataupun hanya sekedar menyembunyikannya saja.
Berikut salah satu caranya :
- Masuk ke akun blogger anda
- Klik pada Template. (jangan lupa backup dulu template anda, untuk menghindari sesuatu yang tidak diinginkan).
- Selanjutnya, klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Cari kode ]]></b:skin>, lalu letakkan kode berikut diatas kode ]]></b:skin>
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
} - Terakhir klik Simpan Template.
Pada langkah di atas sobat sudah menyembunyikan / tidak menampilkan
Navbar bawaan Blogger, namun pada template blog sobat masih terdapat
kode dari Navbar tersebut.
Untuk cara kedua Menghilangkan Navbar bawaan Blogger, Sobat dapat melakukan langkah di bawah ini :
- Sama seperti cara pertama. Masuk ke akun blogger anda
- Klik pada Template.
- Lalu klik Edit HTML dan klik Proceed / Lanjutkan.
- Beri tanda centang pada Expand Template Widget.
- Cari kode <body>, lalu letakkan kode berikut diatas kode <body>
<script type='text/javascript'>
<![CDATA[
<!-- /*<body>*/ -->
]]>
</script> - Simpan Template Anda.
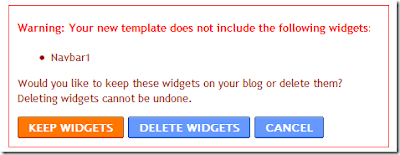
- Anda akan melihat gambar konformasi seperti di bawah ini.

- Klik Delete Widget untuk menghapus Navbar.
Jika Anda melakukan cara ini Anda juga akan menghapus Link Quick Edit
gambar pensil, atau gambar kunci pas ama obeng di blog Sobat, namun cara
ini sangat banyak mengurangi error pada blog.
Untuk cara ketiga dalam Menghapus / Menghilangkan Navbar Blogger, sama
halnya dengan cara sebelumnya, cuma kode yang kita cari seperti dibawah
ini :
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
bla...
bla...
bla...
</b:widget>
</b:section>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
bla...
bla...
bla...
</b:widget>
</b:section>
Jika sudah ketemu, hapus kode tersebut lalu Simpan Template Anda.
Silakan Anda pilih cara mana yang Sobat gunakan untuk Menghapus / Menghilangkan Navbar Blogger.

